Figma Training in India
- Real-Time Experts Sessions
- LIVE Project
- Certification
- Affordable Fees
- Flexibility
- Placement Support
Adobe Illustrator is the industry-leading vector drawing program used by professional designers around the globe for digital graphics, illustrations, and typography. If you are an aspiring graphic designer or budding artist, this Adobe Illustrator beginner course online will help you harness Illustrator’s powerful design tools to create breath taking works of art.
Adobe Illustrator is a professional vector-based design and drawing program. Used as part of a larger design workflow, Illustrator allows for the creation of everything from single design elements to entire compositions. Designers use Illustrator to create posters, symbols, logos, patterns, icons, etc. Illustrator is used by artists and graphic designers who create logos, icons, charts, infographics, posters, ads, books, magazines, and brochures. Even comic book illustrators use it. It’s the industry-standard software application for anyone, anywhere, who wants to work with vector graphics. Avail one of the best Figma Training Courses at Tech Cluster Designwala Insitute in Indore India.
Course Highlights:
Illustrator Foundation :
- Getting Started with Figma
- Basic Navigation
- Working with Shapes and Objects
- Understanding Frames
- Color and Typography
- Images and Icons
- Designing for Web and Mobile
Illustrator advanced:
- Advanced Prototyping
- Components and Styles
- Collaborative Design in Figma
- Plugins and Integrations
- Advanced Shortcuts and Productivity Tips
- UX/UI Design Project
- Presenting and Exporting Designs
Duration :
- 30 Hours Theory
- 25 Hours Practical
- 20 Hours Project work
Technical Features:
Figma Foundation:
Getting Started with Figma
To initiate your Figma journey, sign up on their platform and explore the user-friendly interface. Familiarize yourself with the diverse design tools, including vector editing and prototyping. Utilize the cloud-based system for seamless collaboration and accessibility across devices. Leverage shared design libraries and components for consistency. Dive into Figma’s design system capabilities, enabling interactive prototypes and responsive designs. Harness version control to track changes and maintain project integrity. Engage with the community for tutorials and best practices. Collaborate efficiently by sharing files and gathering real-time feedback. Master keyboard shortcuts to enhance your workflow. Stay updated on Figma’s features to maximize its evolving potential and streamline your design process.
- Overview of Figma interface
- Creating an account
- Understanding the dashboard


Basic Navigation
Navigating Figma is straightforward. The left sidebar houses project files, while the top bar contains essential menus like “File,” “Edit,” and “View.” The canvas in the center is where your designs unfold. Familiarize yourself with zooming in and out using the scroll wheel and panning by holding the spacebar. The layers panel on the left allows easy selection and organization of design elements. Utilize the right sidebar for properties like fill, stroke, and effects. The prototype tab at the top enables the creation of interactive links between frames. The play button facilitates previewing your designs. Lastly, explore the prototype mode for a more immersive experience in testing and refining your interactive designs
- Canvas, frames, and layers
- Tools and their functionalities
- Shortcuts for efficient navigation


Working with Shapes and Objects
Creating shapes and objects is fundamental to design. Access the shape tools in the left sidebar to draw rectangles, circles, polygons, and more. Customize shapes by adjusting dimensions, colors, and styles using the right sidebar. Utilize the “Boolean operations” to combine, subtract, or intersect shapes, offering versatility in design composition. The layers panel on the left aids in organizing and rearranging elements. Master the alignment and distribution options for precise arrangement. Apply effects like shadows or gradients to enhance the visual appeal. Utilize the “Auto Layout” feature for responsive and easily adjustable designs. Experiment with the “Vector Networks” for more advanced vector editing. These tools collectively empower designers to craft intricate layouts and achieve desired visual outcomes in their Figma projects.
- Creating basic shapes
- Aligning and arranging objects
- Using the layers panel


Understanding Frames
frames serve as containers that organize and structure design elements. They are essential for grouping and arranging objects within a defined space. Frames enable easy resizing and manipulation of content, providing a foundation for responsive design. Whether created by drawing around elements or using the dedicated frame tool, they play a crucial role in maintaining order and facilitating efficient design workflows in Figma. Nested frames enhance the versatility, allowing for the creation of complex structures and components.
- Introduction to frames
- Nesting frames
- Frame properties and settings


Color and Typography
color and typography are key elements for creating visually appealing designs. Utilize the right sidebar to access a wide range of color options, allowing for precise customization of fill, stroke, and text colors. The color picker enables you to choose from various color models and gradients. Similarly, Figma provides comprehensive typography controls, allowing designers to adjust font styles, sizes, and spacing. Take advantage of shared design libraries to maintain consistency in colors and typography across projects, ensuring a cohesive and professional look in your Figma designs.
- Choosing and applying colors
- Working with text layers
- Typography best practices


Images and Icons
Figma simplifies the integration of images and icons into your designs. You can easily import and manipulate images by dragging them onto the canvas or using the “Place Image” option. For icons, leverage Figma’s vector editing tools to create or import scalable vector graphics. The right sidebar provides controls for adjusting image properties and applying effects. Figma’s comprehensive library support also allows for the seamless integration of pre-existing icon sets, streamlining the design process and ensuring visual consistency across projects.
- Importing and editing images
- Using icons and vector graphics
- Masking and clipping


ADesigning for Web and Mobile
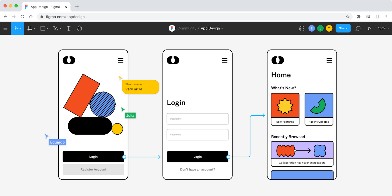
Figma excels in designing for both web and mobile platforms. Utilize artboards to set specific dimensions for various device screens, ensuring responsive design. Figma’s constraints feature aids in adapting elements to different screen sizes seamlessly. Preview designs in real-time using the prototype mode to simulate user interactions. Collaborate effectively by sharing design files, making it easy for teams to work on web and mobile interfaces collaboratively within Figma’s cloud-based environment. This versatility makes Figma a go-to tool for designing user interfaces across diverse digital platforms.
- Artboards and responsive design
- Designing for different screen sizes
- Previewing and prototyping


Figma advanced:
Advanced Prototyping
Figma offers advanced prototyping capabilities, allowing designers to create interactive and dynamic user experiences. Utilize the prototype tab to define transitions, gestures, and animations between frames, providing a realistic simulation of user interactions. Incorporate smart animate to automatically generate transitions based on design changes. Figma’s interactive components further enhance prototyping by allowing for reusable and responsive design elements. With Figma’s multiplayer collaboration, teams can seamlessly work on and test advanced prototypes in real-time, fostering efficient and collaborative design iterations
- Creating interactive prototypes
- Using transitions and animations
- Adding links and hotspots


Components and Styles
Components and Styles are powerful features in Figma for design consistency and efficiency. Components allow you to create reusable design elements, ensuring uniformity across your project. By utilizing the “Instance” feature, changes to a master component automatically reflect in all instances, streamlining updates. Styles, on the other hand, enable consistent color, typography, and effects application throughout your design. Figma’s design libraries facilitate the sharing and updating of Components and Styles across multiple files, promoting a cohesive and time-efficient design process. These features collectively contribute to a more organized and scalable design workflow in Figma.
- Creating and using components
- Understanding styles and design systems
Managing design consistency


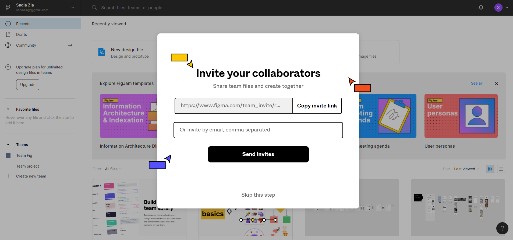
Collaborative Design in Figma
Figma excels in collaborative design, allowing multiple users to work on a project simultaneously in real-time. With cloud-based storage, designers can access and edit files from any device, fostering seamless collaboration. Comments and feedback can be exchanged directly within the platform, streamlining communication. Figma’s version history feature enables tracking changes and reverting to previous states if needed. Shared design libraries ensure consistency across team projects, making Figma a powerful tool for teams working collaboratively on design projects.
- Real-time collaboration features
- Sharing and commenting on designs
- Version history and design iteration


Plugins and Integrations
Figma’s versatility is further enhanced by its extensive collection of plugins and integrations. These add-ons provide additional functionalities, from UI enhancements to data import/export tools. Whether integrating with design systems, accessing stock assets, or automating repetitive tasks, Figma’s plugins expand its capabilities. The Figma community actively contributes to a growing library of plugins, ensuring a rich ecosystem that caters to diverse design needs. These plugins empower designers to streamline workflows, access external resources, and customize their Figma experience according to project requirements.
- Installing and using plugins
- Integrating with other tools
- Customizing Figma with plugins


Advanced Shortcuts and Productivity Tips
Boost your efficiency in Figma by mastering advanced shortcuts and productivity tips. Learn keyboard shortcuts for common actions like duplicating, grouping, and aligning elements, speeding up your workflow significantly. Utilize the “Command” or “Control” key in combination with mouse actions for precise control and adjustments. Explore features like “Paste Over Selection” and “Swap Instance” for quick design iterations. Familiarize yourself with the “Prototyping” shortcuts to navigate through frames and prototypes seamlessly.
- Time-saving shortcuts
- Keyboard tricks for efficiency
- Figma hacks and hidden features


UX/UI Design Project
Embark on a UX/UI design project in Figma by defining project goals and creating an organized file structure. Leverage Figma’s powerful design tools for wireframing, prototyping, and visual design. Collaborate seamlessly with team members through real-time editing and feedback features. Utilize Components and Styles for design consistency and efficiency across various screens. Leverage Figma’s cloud-based platform for easy sharing, testing, and iterating on designs, ensuring a smooth and collaborative UX/UI design process.
- Brief overview of a design project
- Applying learned skills to a real-world scenario
- Feedback and iteration


Presenting and Exporting Designs
When presenting your designs in Figma, use the “Prototype” mode to create interactive presentations with defined transitions. Utilize Figma Mirror to showcase designs on mobile devices for a real-world perspective. The “Share” feature allows you to generate shareable links for stakeholders to view and comment on your designs. Exporting designs is seamless in Figma, offering options like PNG, SVG, and PDF formats, catering to diverse project needs. Utilize Figma’s collaboration tools to gather feedback during presentations, fostering an iterative design process.
- Preparing designs for presentation
- Exporting assets for development
- Handoff to developers using Figma features


Upcoming Batches
Certifications

Illustrator Certification Training
About Illustrator Certification Training in Indore at Tech Cluster
Reviews