Adobe XD Training in India
- Real-Time Experts Sessions
- LIVE Project
- Certification
- Affordable Fees
- Flexibility
- Placement Support
Adobe XD is a powerful and easy-to-use vector-based experience design platform that gives teams the tools they need to craft the world’s best experiences collaboratively. Available on Mac and Windows systems, XD meets teams where they’re working with cross-platform compatibility. Adobe XD is an excellent tool for quickly creating wireframes and prototypes. Adobe XD is also a great tool for creating illustrations and graphic design elements, offering an extensive creative library with vector images, shapes, colors, and fonts. The interactive prototypes update in real time so your workflow is fast and responsive when building mobile apps, doing web design, and more.
Tech Cluster is an institute that provides Adobe XD training Courses in Indore India and offers chances to avail a great opportunity to learn the tool from basic to advanced levels. Our expert faculties cover all the important factors of Adobe XD training in Indore for beginners and intermediates. With our expert guidance students can excel in their careers and earn good. After which you can find good opportunities in graphic design.
Course Highlights:
Adobe XD Foundation :
- Overview of Adobe XD
- Setting Up Your Workspace
- Basic Tools and Shortcuts
- Understanding UI/UX Design Principles
- Typography and Color Theory
- Working with Shapes and Objects
- Introduction to Prototyping
- Animations and Transitions
Adobe XD Advanced :
- User Testing and Feedback
- Advanced Design Techniques
- Plugins and Integrations
- Collaboration and Teamwork
- Web and Mobile App Design Project
- User Interface (UI) Kit Creation
- Final Project
- Building Your Design Portfolio
Duration :
- 45 Hours Theory
- 45 Hours Practical
- 20 Hours Project work
Duration :
- 30 Hours Theory
- 30 Hours Practical
- 20 Hours Project work
Technical Features:
Adobe XD Foundation:
Overview of Adobe XD
Adobe XD is a versatile design and prototyping tool tailored for user experience (UX) and user interface (UI) design. It offers a comprehensive set of design tools, including vector design, wireframing, and interactive prototyping. XD supports a seamless design-to-prototype workflow, allowing designers to create and test interactive experiences. The platform facilitates collaboration with features like co-editing and real-time sharing, streamlining teamwork. Integration with other Adobe Creative Cloud applications and a vast library of plugins enhances XD’s capabilities, making it a robust choice for designing and prototyping digital experiences.
- Introduction to Adobe XD interface
- Key features and benefits
Creating a new project

Setting Up Your Workspace
In Adobe XD, setting up your workspace involves customizing the interface to suit your preferences. Arrange panels and toolbars to maximize efficiency and streamline your workflow. Utilize the design and prototype modes, adjusting the canvas size for various devices. Personalize your workspace by exploring preferences and settings, tailoring Adobe XD to your specific design needs
- Creating a new project
- Understanding artboards and layouts

Basic Tools and Shortcuts
Adobe XD provides essential tools for design, including the selection, pen, text, and shape tools. Use shortcuts like V for selection, T for text, and L for the line tool for quicker access. Employ the Repeat Grid feature for efficient replication of elements. Explore the Property Inspector for precise adjustments to elements, and familiarize yourself with basic keyboard shortcuts to enhance your design speed in Adobe XD.
- Exploring the basic tools
- Essential keyboard shortcuts

Understanding UI/UX Design Principles
Grasp UI/UX design principles by prioritizing user-centered design, ensuring a seamless and intuitive user experience. Emphasize consistency in visual elements, such as colors, typography, and layouts, to establish a cohesive interface. Utilize effective information architecture, employing clear navigation and hierarchy, and prioritize accessibility for an inclusive design. Regularly test and iterate on your designs, considering user feedback to enhance usability and overall satisfaction in Adobe XD.
- Basics of user interface (UI) and user experience (UX) design
- Applying design principles in Adobe XD

Typography and Color Theory
master typography by selecting appropriate fonts, sizes, and spacing for clear and legible text. Implement a cohesive color palette based on color theory principles, ensuring visual harmony and conveying the desired mood. Utilize XD’s character styles for consistent text formatting, and leverage the Eyedropper tool for precise color selection and matching. Understanding typography and color theory in Adobe XD enhances the visual appeal and usability of your designs.
- Choosing and pairing fonts
- Understanding color theory in Adobe XD

Working with Shapes and Objects
In Adobe XD, working with shapes and objects is intuitive. Use the basic shape tools to create elements, adjusting sizes and styles through the Property Inspector. Leverage the Pathfinder tool for advanced shape manipulation and combination. Maintain a structured design by organizing elements with layers and grouping functionalities in Adobe XD
- Drawing shapes and creating custom objects
- Organizing layers and groups

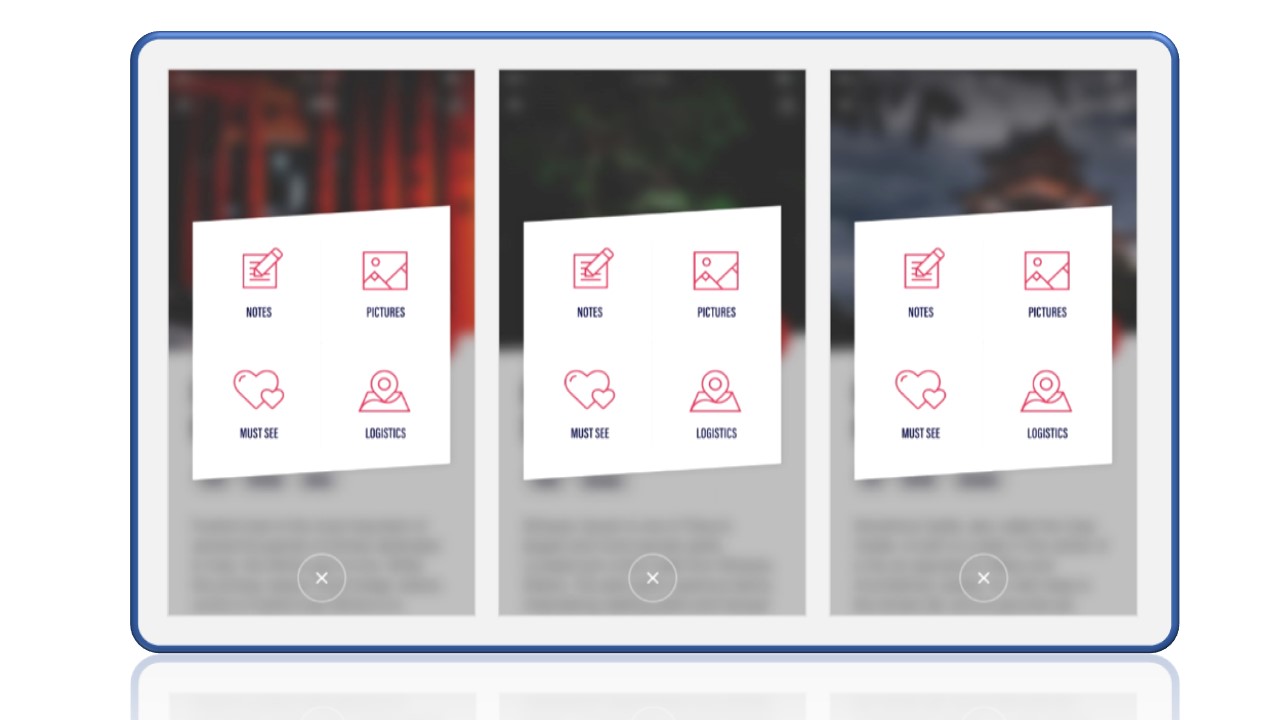
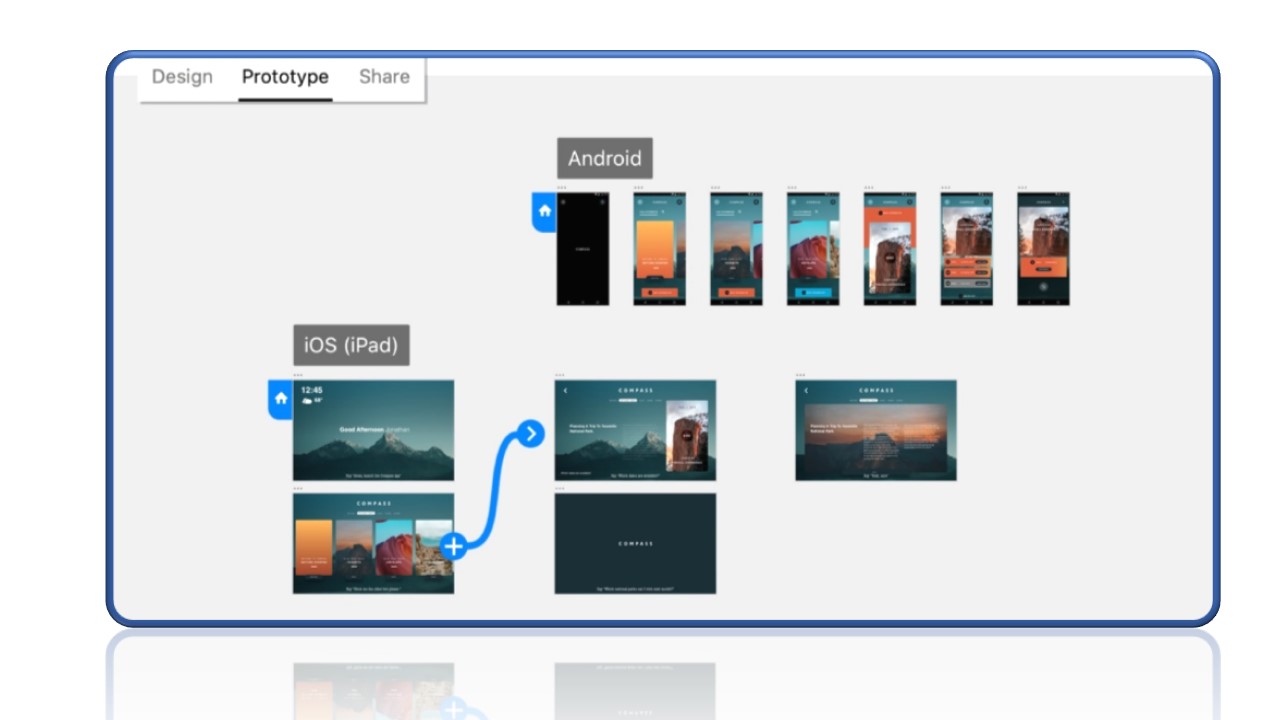
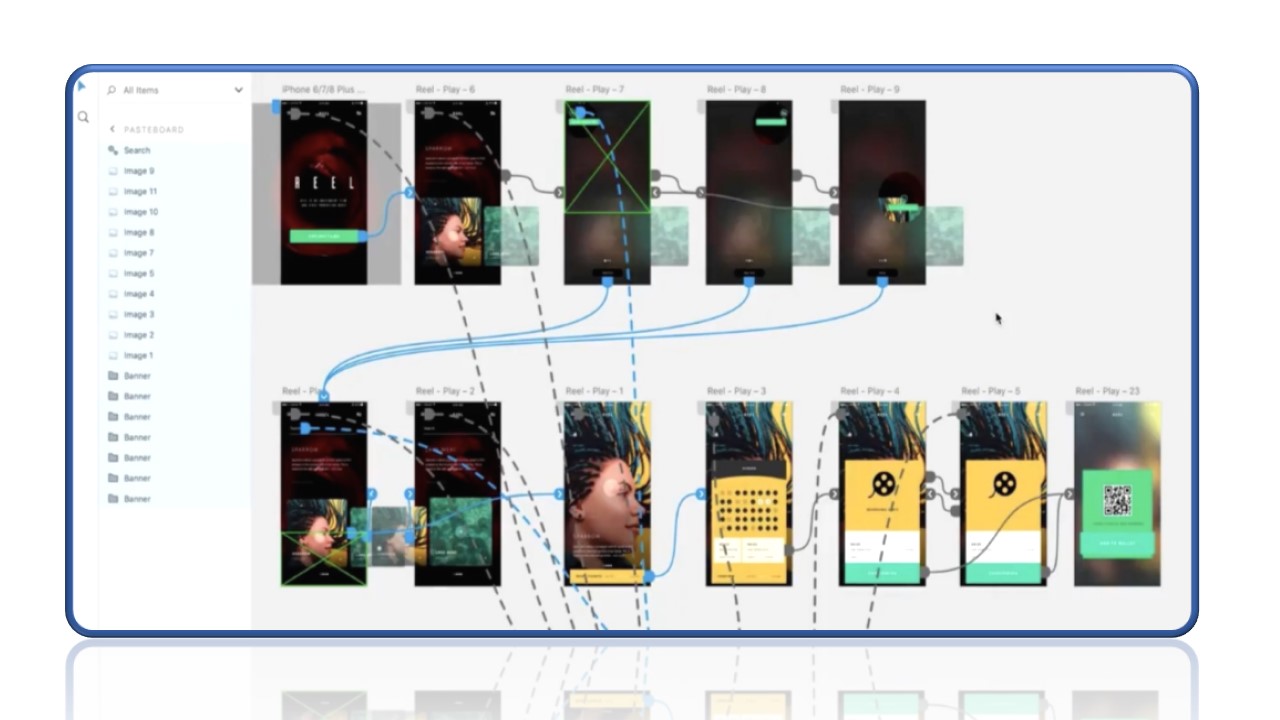
Introduction to Prototyping
Prototyping in Adobe XD introduces a dynamic dimension to your designs, allowing for interactive experiences. Utilize the Prototype mode to define links, transitions, and interactions between artboards. Set triggers, such as tap or drag, to simulate user actions and preview the prototype seamlessly. Adobe XD’s intuitive prototyping capabilities empower designers to create and test functional user interfaces with ease.
- Creating interactive prototypes
- Linking artboards and designing user flows

Animations and Transitions
Adobe XD facilitates engaging user experiences through animations and transitions. Use the Auto-Animate feature to create smooth transitions between artboards, enhancing the flow of your prototypes. Adjust easing options and durations for precise control over animation effects in XD. These dynamic elements contribute to a more realistic and interactive representation of your design concepts in Adobe XD.
- Adding animations to elements
- Transition effects for a seamless user experience

Adobe XD ADVANCED:
User Testing and Feedback
Adobe XD supports user testing and feedback by enabling easy sharing of prototypes for review. Utilize the commenting feature to gather feedback directly within the design environment. Collaborate seamlessly with stakeholders and iterate on designs based on user insights, fostering an iterative design process in Adobe XD. The platform’s collaborative features facilitate efficient communication and refinement of user interfaces.
- Using Adobe XD for user testing
- Collecting and implementing feedback

Advanced Design Techniques
Advance your design proficiency in Adobe XD by exploring features like the Content-Aware Layout for dynamic design adjustments. Utilize the Stacks feature to maintain organized and flexible design structures. Leverage the Repeat Grid and Component States for efficient creation of repetitive elements and interactive design variations. Incorporate plugins to extend XD’s capabilities, enabling advanced design techniques and streamlining your workflow.
- Mastering advanced design features
- Advanced layout techniques

Plugins and Integrations
Enhance Adobe XD’s functionality with a diverse array of plugins and integrations. Access third-party tools to extend capabilities, such as stock photo integration, design asset management, and code generation. Explore the XD plugin ecosystem to streamline workflows, customize design processes, and integrate with other design tools seamlessly. These plugins expand the versatility of Adobe XD, catering to various design needs and enhancing overall productivity.
- Exploring and using plugins
- Integrating with other Adobe Creative Cloud tools

Collaboration and Teamwork
Adobe XD facilitates seamless collaboration and teamwork through its cloud-based platform. Designers can co-edit files in real-time, ensuring a smooth and efficient workflow for teams. The sharing features enable easy collaboration with stakeholders, allowing for feedback and comments directly within the design environment. Adobe XD’s collaborative capabilities enhance communication and coordination, making it an effective tool for team-based UX/UI design projects.
- Collaborative features in Adobe XD
- Version control and team workflows

Web and Mobile App Design Project
Undertake a web and mobile app design project in Adobe XD by establishing project objectives and wireframing key screens. Leverage XD’s responsive design features to ensure adaptability across different devices. Utilize artboards to design and prototype interactive user interfaces, incorporating consistent styles and navigation. Share and collaborate on the project in real-time to gather feedback and iterate, ensuring a cohesive and user-friendly design in Adobe XD.
- Top of Form
- Step-by-step project from concept to prototype
- Responsive design considerations

User Interface (UI) Kit Creation
Crafting a UI kit in Adobe XD involves designing and organizing reusable components, including buttons, icons, and forms. Utilize the “Repeat Grid” feature for efficient replication and maintenance of design consistency. Leverage the “Components” panel to create a master set of UI elements, making it easy to update and apply changes across your entire project in Adobe XD. Export and share the UI kit for collaborative use, ensuring a standardized and cohesive visual language.
- Building a reusable UI kit
- Best practices for creating design systems

Final Project
Embark on your final project in Adobe XD by consolidating all design elements, interactions, and feedback into a polished prototype. Refine the user interface, ensuring consistency and usability across all screens. Collaborate with stakeholders for comprehensive testing, iterate based on feedback, and prepare for final presentation or handoff. Utilize Adobe XD’s comprehensive features to showcase your design vision and deliver a fully realized and user-friendly digital experience.
- Capstone project to showcase all learned skills
- Review and feedback on final projects

Building Your Design Portfolio
Constructing a compelling design portfolio in Adobe XD involves showcasing a diverse range of projects, emphasizing your design process, and highlighting problem-solving skills. Present your work with clear annotations and demonstrate the evolution of your designs from concept to final product. Use Adobe XD’s prototyping capabilities to create interactive case studies that effectively communicate your design thinking and skills to potential employers or clients. Ensure your portfolio reflects your proficiency in UI/UX design and effectively communicates your unique design perspective.
- Tips for creating an impressive portfolio
- Showcasing Adobe XD projects

Upcoming Batches
Certifications

CATIA Certification Training
About CATIA Certification Training in Indore at Tech Cluster