Adobe Animate for Animation Training in India
- Real-Time Experts Sessions
- LIVE Project
- Certification
- Affordable Fees
- Flexibility
- Placement Support
animations, web animations, game animations, and motion graphics. It provides powerful
tools for frame-by-frame animation, tweening, rigging, and character animation.
Animators, game designers, and content creators use Adobe Animate to produce engaging
animations for TV, social media, advertisements, and e-learning platforms.
If you want to master Adobe Animate for Animation, Tech Cluster in Indore offers
industry-standard training from basic to advanced levels, covering real-time projects and
100% placement assistance.
Applications
Adobe Animate is widely used for a variety of animation and interactive content creation needs. It is a popular tool for cartoon and character animation, often used to create animated characters for TV shows, YouTube videos, and social media platforms. In the realm of game animation, it supports the creation of 2D sprite animations for both mobile and web-based games. Adobe Animate also excels in web and interactive animations, providing the ability to build engaging HTML5 content for websites and e-learning platforms. It’s frequently used in social media and advertising to design animated ads, explainer videos, and promotional content. Additionally, the software supports motion graphics and visual effects for dynamic video production, as well as e-learning and educational content, allowing creators to develop interactive modules and animated infographics. Its versatility makes it a favorite among animation studios, game developers, advertising agencies, and educators alike.
Course Highlights:
Adobe Animate Foundation:
- Introduction to Adobe Animate Interface & Tools
- Frame-by-Frame Animation Basics
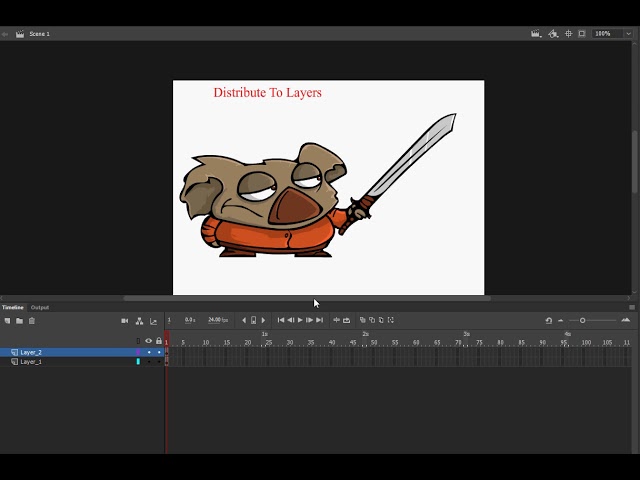
- Timeline & Layers Management
- Keyframe Animation & Motion Tweens
- Character Design & Rigging
- Background & Scene Design
- Camera Movements & Scene Transitions
- Exporting Animations for Web & Video
Adobe Animate Advanced :
- Advanced Character Animation (Lip Sync, Facial Expressions, Body Movement)
- Inverse Kinematics (IK) for Rigging
- Frame-by-Frame & Traditional Animation Techniques
- Parallax Scrolling & Depth Effects
- Creating Interactive Animations & Buttons
- Physics-Based Animations (Gravity, Bounce, Easing)
- 2D Game Animation (Sprite Sheets & Character Movement)
- HTML5 Canvas & Web Animation Integration
- Optimizing Animations for Web & Mobile
Duration :
- 45 Hours Theory
- 25 Hours Practical
- 30 Hours Project work
Technical Features:
Adobe Animate Foundation:
Introduction to Adobe Animate & 2D Animation Basics
Adobe Animate offers a user-friendly interface designed for both beginners and professionals in 2D animation. Getting comfortable with the interface and navigation is the first step, including panels like the Stage, Timeline, Properties, and Library. Understanding how to use the timeline, frames, and keyframes is essential, as these tools control the timing and sequencing of animations. The software provides a variety of drawing and shape tools that allow artists to design characters and backgrounds directly within the program, promoting a streamlined workflow. Once designs are in place, users can bring them to life using basic motion and shape tweens, which automate animation transitions and create smooth, dynamic movements with minimal effort.


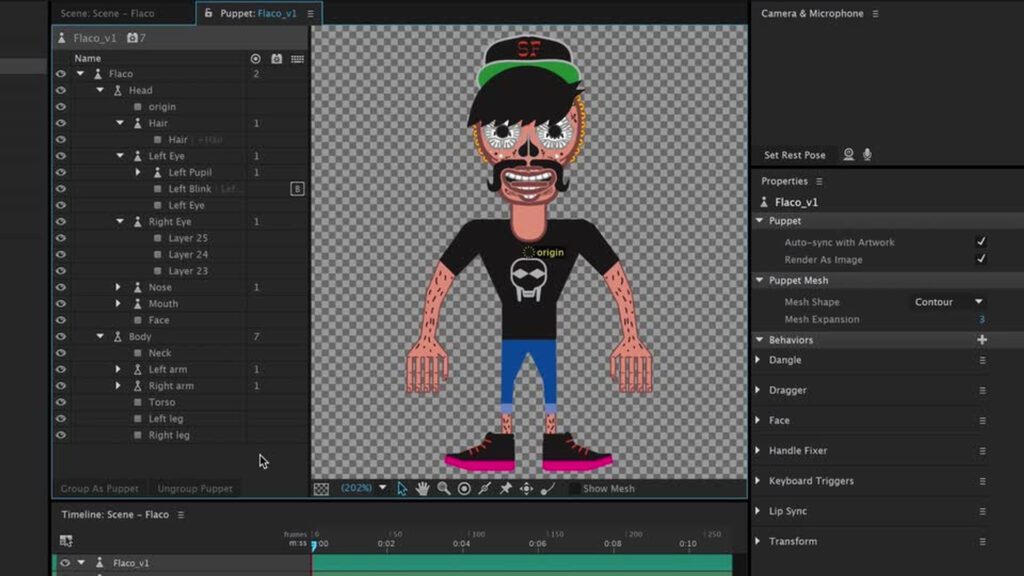
Character Animation Fundamentals
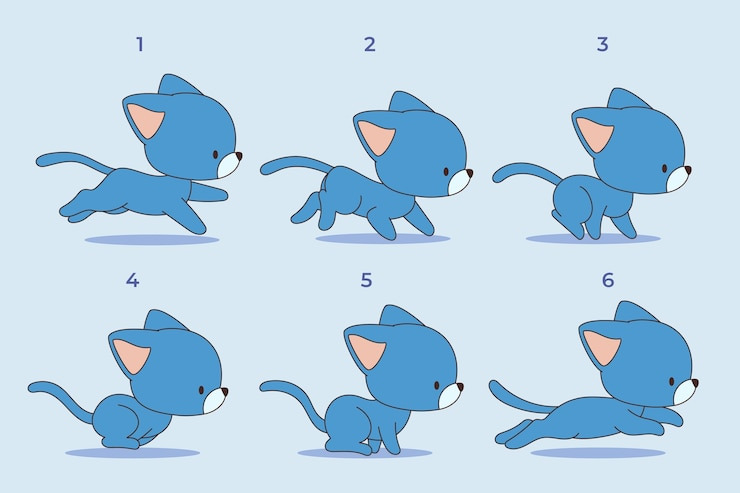
Adobe Animate allows animators to create more dynamic and expressive characters through character rigging using the Bone Tool, which links body parts together for smooth movement. This rigging setup is especially helpful when animating complex actions like walk and run cycles. Animators can also focus on facial expressions and lip syncing to add emotional depth and dialogue realism, syncing mouth movements with audio tracks. The software supports both frame-by-frame animation—ideal for expressive, hand-drawn style—and tweening, which offers smoother, more efficient transitions. These methods can be combined to animate believable walk cycles and run cycles, enhancing the overall storytelling and character development.


Interactive Animation & Web Features
Adobe Animate empowers creators to add clickable buttons and interactive elements, making it ideal for web and app interfaces, e-learning modules, and interactive storytelling. Through ActionScript or JavaScript, animators can integrate interactivity like navigation controls, hover effects, or scene changes. Additionally, UI elements such as menus, icons, and transitions can be animated to enhance user experience. Once the animation is complete, Adobe Animate allows for flexible publishing in multiple formats—including GIF, MP4, and HTML5—ensuring compatibility across platforms such as websites, mobile apps, and social media channels.


Adobe Animation Advanced
Advanced Character Animation
Animating body movements and actions in Adobe Animate involves crafting fluid motion that reflects realistic or stylized physical behavior, such as running, jumping, or reacting to stimuli. As animations become more detailed, advanced lip sync and facial expressions play a crucial role in conveying emotions and enhancing storytelling—requiring careful syncing of mouth shapes with audio and animating subtle facial features like eyes and brows. The use of Inverse Kinematics (IK) greatly improves rigging efficiency by allowing limbs and joints to move naturally in relation to each other, which is especially useful in character animation. Finally, animating multiple character interactions introduces complexity in timing, staging, and overlapping actions, bringing scenes to life through meaningful character dynamics and choreography.


Physics and Effective Animation
Animating natural movements such as jumps, falls, impacts, and environmental effects like wind requires an understanding of physics and timing to achieve believable motion. These animations often involve exaggeration and squash-and-stretch principles to enhance the visual appeal and clarity of action. Creating special effects such as smoke, fire, and water adds an extra layer of dynamism and atmosphere to scenes. These effects can be achieved using frame-by-frame animation or custom tweens for stylized looks. Additionally, particle effects and dynamic background animations contribute to making scenes feel more alive and immersive, helping to reinforce the mood, setting, and energy of the animation.


Game & Web Animation Integration
Animating game sprites and character movements involves designing frame-based animations that convey actions such as walking, jumping, or attacking in a game environment. These animations must be readable and visually appealing even at small sizes. Parallax effects are used in both games and UI animations to create a sense of depth by having background and foreground elements move at different speeds. To ensure smooth performance across platforms, it’s essential to focus on optimizing animations for HTML5, WebGL, and mobile devices, which includes reducing file sizes, managing frame rates, and using efficient assets to maintain responsiveness and quality.


Camera Movements & Cinematic Effects
Adding camera panning and zoom effects in 2D animation helps guide the viewer’s attention and enhance storytelling by simulating dynamic movement within the scene. These effects can create a cinematic feel, making the animation more engaging. Incorporating depth and perspective further enhances realism, giving flat 2D scenes a sense of spatial dimension. This is especially useful when animating environments or complex interactions. Additionally, creating storyboard animations for films and advertisements allows animators to plan scenes, timing, and transitions effectively before full production, ensuring a smooth narrative flow and efficient workflow.


Final Project & Project Development
Creating an animated short film or game cutscene in Adobe Animate involves combining storytelling, character animation, and visual effects into a polished sequence. This includes designing scenes, animating actions, syncing audio, and refining camera movements to deliver a compelling narrative. For smaller projects, such as animating a character for social media or web, the focus is on short, engaging loops or expressions that grab attention quickly. Once the animation is complete, final rendering and exporting in high quality ensures that the project is optimized for its target platform—whether it’s MP4 for video sharing, GIF for lightweight web use, or HTML5 for interactive experiences.


Upcoming Batches
Certifications

Adobe Animate Certification Training
About Adobe Animate Certification Training in Indore at Tech Cluster
Reviews